netlify에서 호스팅을 하고 가비아에서 구매한 도메인을 연결하는 과정을 공유하려고 합니다.
먼저 netlify는 무료로 호스팅이 가능한 사이트입니다.
호스팅 하게 되면 도메인은 {사용자 지정 도메인}. netlify.app으로 됩니다.
그리고 가비아에서는 도메인을 저렴하게 팔고 있습니다 (다만 첫 해만 할인되고 그 뒤로는 할인되지 않음.)
이러한 작업이 필요한 이유는 우리가 웹사이트에 접속하기 위해 url을 입력하지만 실제로는 해당 url에 해당하는 ip를 찾아 이동하는 것입니다. 이러한 도메인을 ip로 변경해 주는 것이 네임 서버입니다.
실제 호스팅 되어있는 곳은 netlify이고 외부에서 접속하려는 도메인은 가비아에서 구매한 도메인임으로 기본 적용된 가비아 네임서버에서는 실제 호스팅 된 netlify의 ip주소를 모릅니다.
따라서 가비아 도메인의 네임서버를 netlify 네임서버로 변경해주어야 도메인 접속 시 호스팅 된 서버 주소인 ip를 제대로 찾아 줄 수 있습니다.
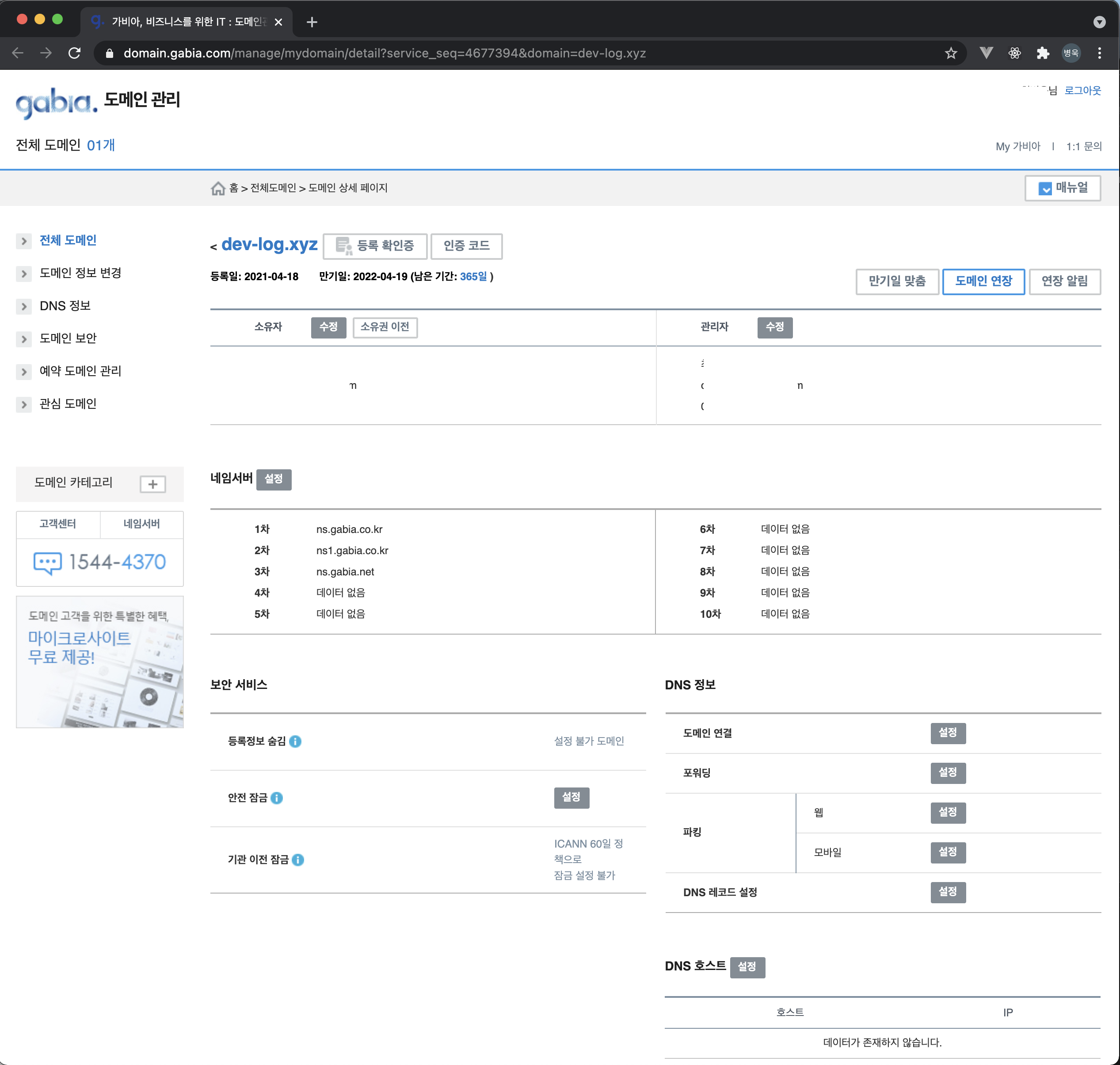
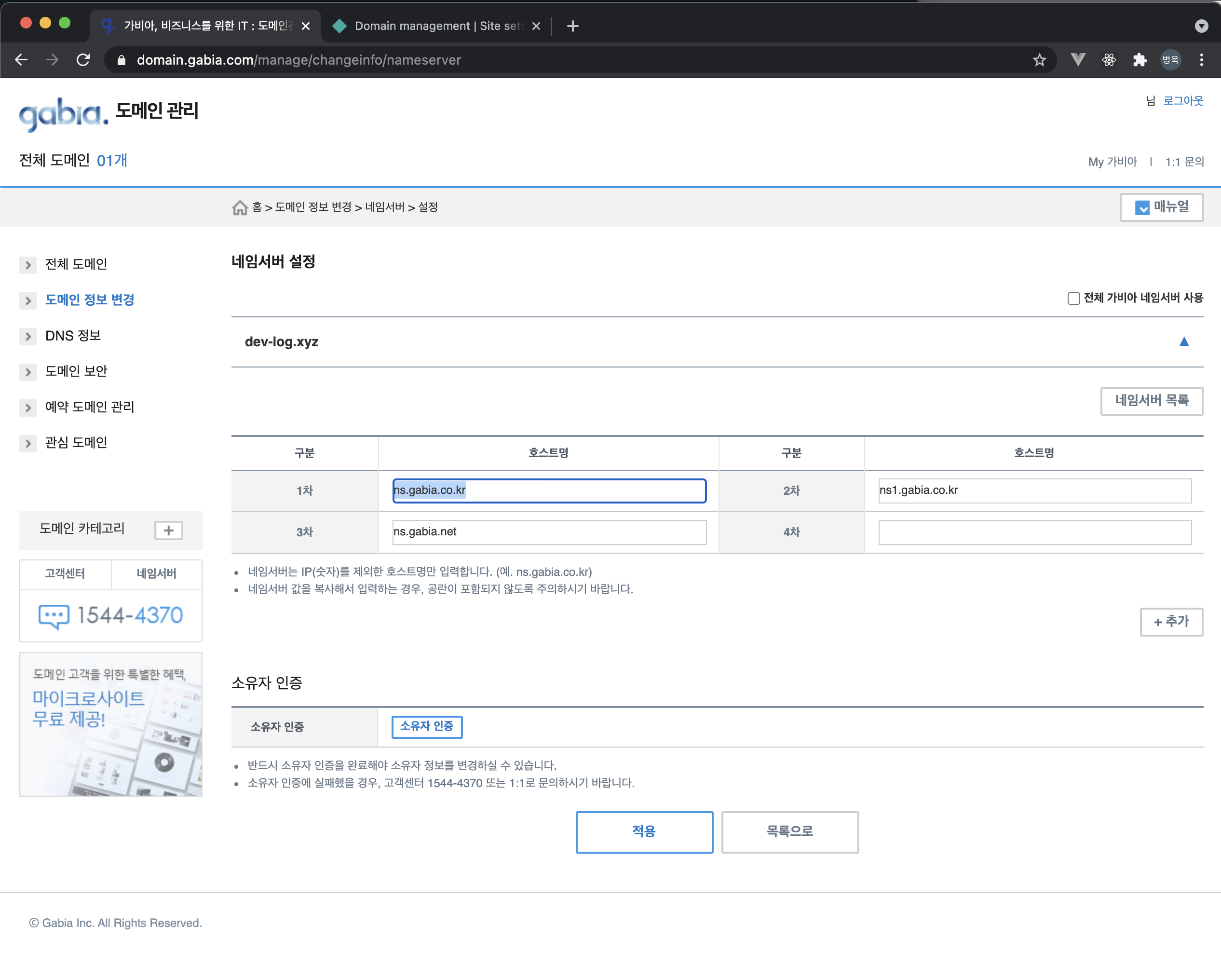
1. 가비아 도메인 구매 후 관리 페이지입니다.
아래 네임서버가 가비아 기본 네임서버로 되어있습니다.

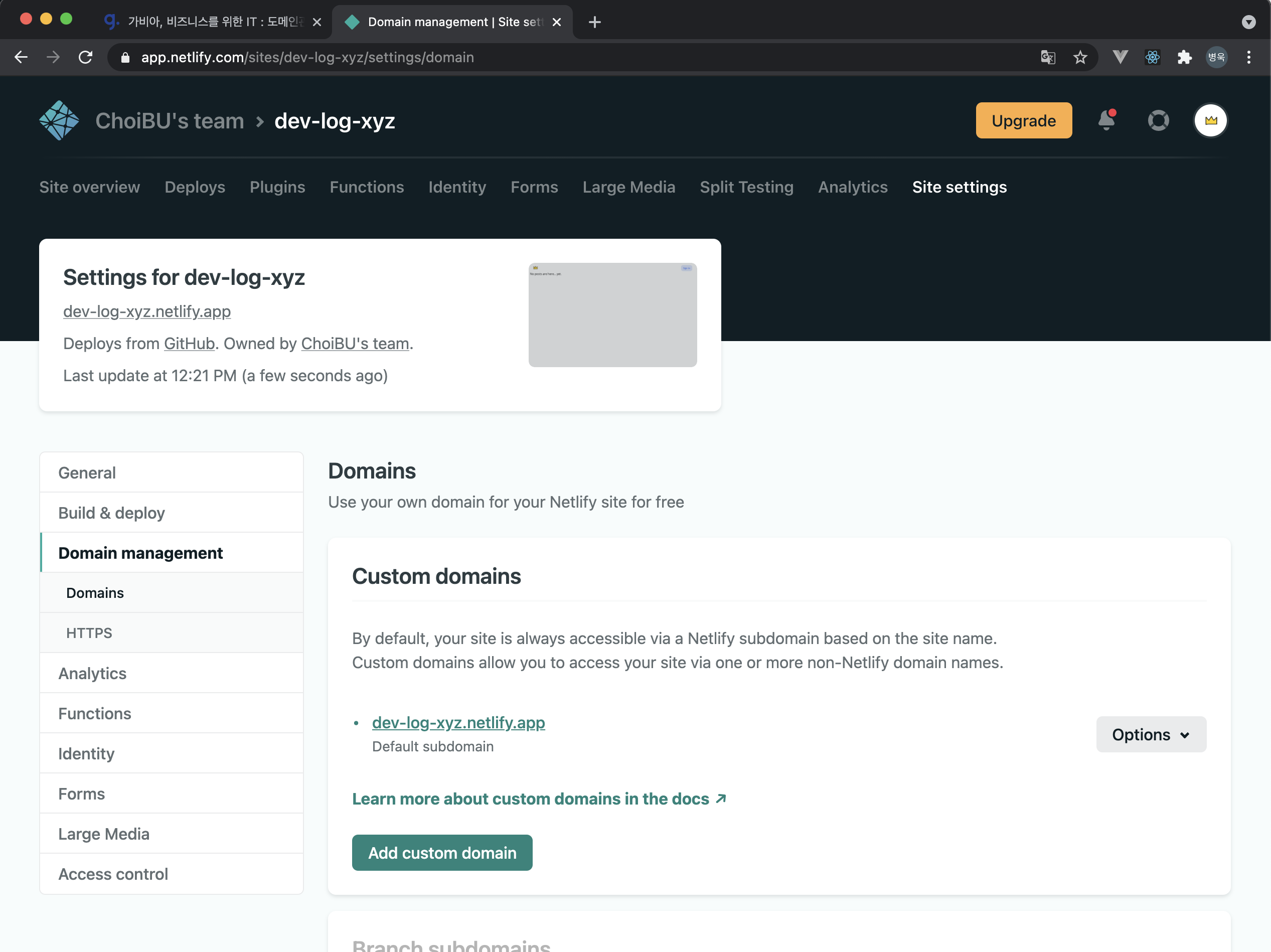
2. netlify의 도메인을 연결하려는 사이트입니다.
도메인을 설정하기 위해 Domain settins 버튼을 누릅니다.

3. 도메인을 추가하기 위해 Add custom domain 버튼을 누릅니다.

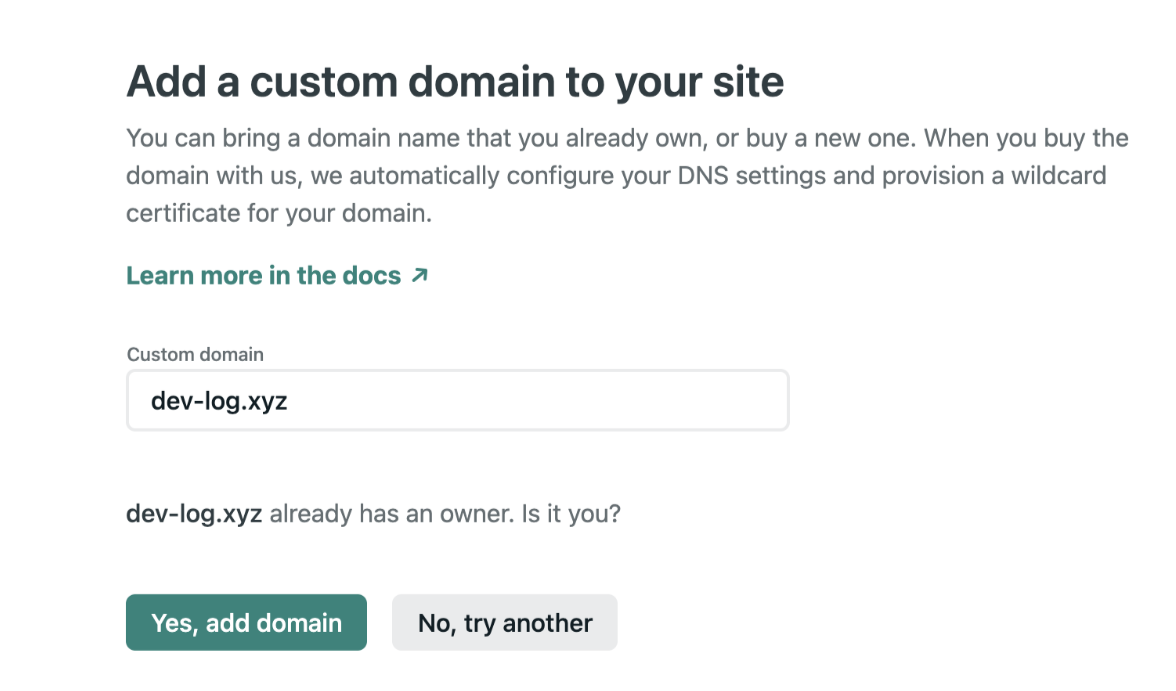
4. 추가하려는 도메인을 입력합니다.

5. Yes!

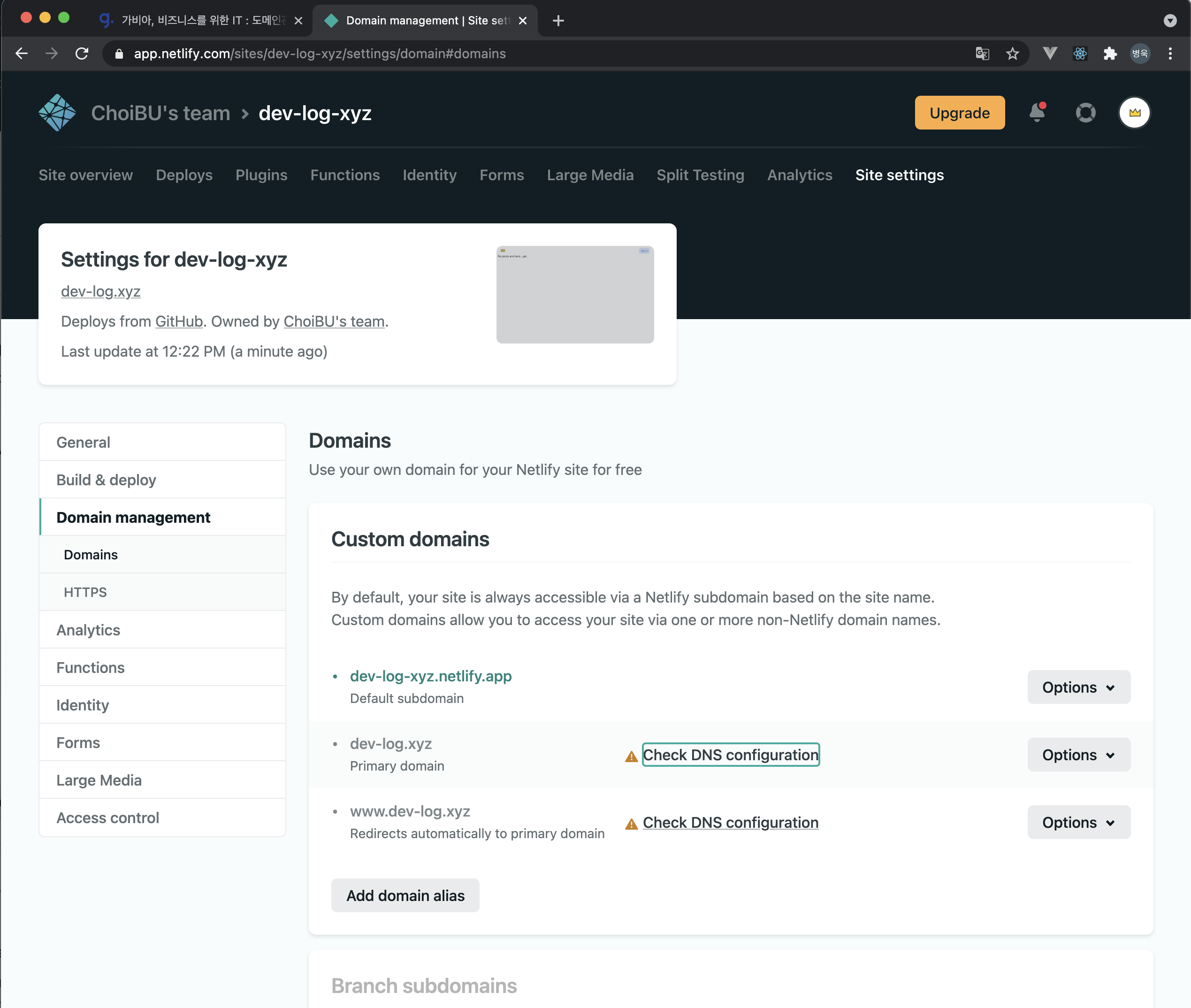
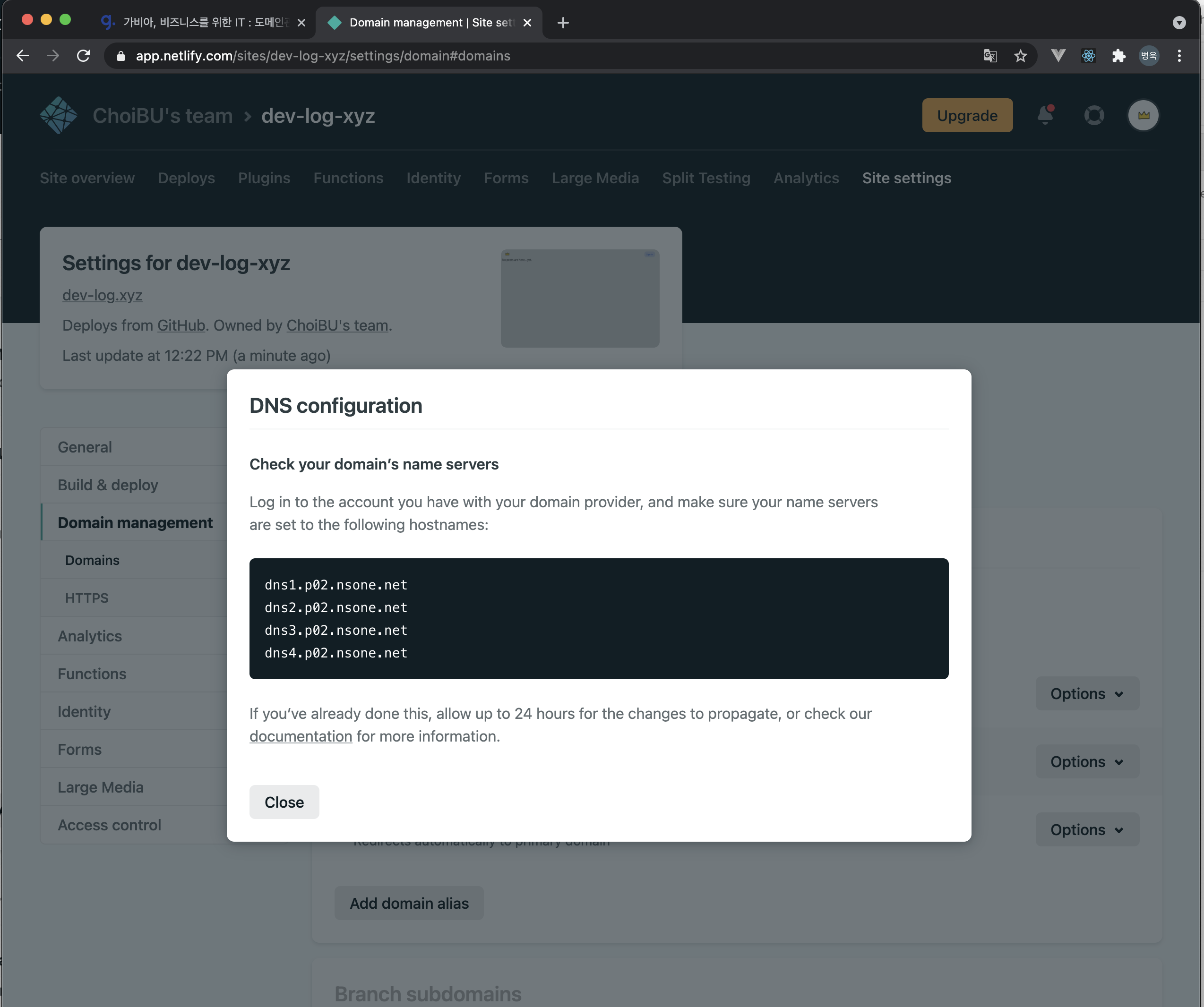
6. 도메인이 등록만 된 상태입니다. Check DNS configuration 버튼을 눌러 네임서버를 확인합니다.

7. 아래 네임서버를 확인합니다.

8. 가비아 도메인 관리 사이트에서 기본으로 되어있는 네임서버를 netlify 네임서버로 변경합니다.
변경을 위해 소유자 인증도 해야 합니다 (휴대전화, 이메일)

9. 네임서버 변경 완료

10. netlify 도메인 세팅 페이지에서 추가된 도메인의 네임서버가 잘 변경된 것을 확인할 수 있습니다.
(도메인 변경까지는 수 분이 걸릴 수 있습니다.)

이제 추가된 도메인에서 접속 시 정상적으로 동작되는 것을 확인할 수 있습니다.
'공부 > etc' 카테고리의 다른 글
| OAuth 2.0 인증 서버 (Authorization Server) (0) | 2020.06.06 |
|---|---|
| 메일 송수신 프로토콜(POP3, IMAP, SMTP) (0) | 2020.01.06 |
| 파이썬_웹크롤링_스크리피 (0) | 2018.02.07 |